WordPress5.0から標準搭載となったブロックエディタ(Gutenberg)、慣れたクラシックエディタにプラグインで戻し使われている方も多いと思いますが、食わず嫌いの方もいらっしゃるのではないでしょうか?
ブロックエディタは人気のメモアプリNotionにも使われ、慣れると大変使いやすいエディタです。
入れ替えや複製も楽々、マークダウン記法も使え、直感的にページが作りこめます。
サポートされたテーマも増え、更に進化したテーマ特有のブロックも見かけます。
メリットも大きいので、ここでは簡単な使い方を説明し、(一度使ってみようかな)と思ってもらう事を目的としています。
まず、嫌われない為に私が初めてブロックエディタを触った時に感じたちょっとした戸惑いの対処法からご説明します。
要はブロックの扱いに戸惑うだけなので、ここをクリア出来れば後は直感的に操作できると思います。
※Wordpress5.8 デフォルトのテーマでの表示となります
初めに戸惑った事
- そのまま文字書いちゃダメなの?
-
問題ありません。そのまま書けば「段落」のブロックになりますし、後で「見出し」等に変更する事も出来ます。改行したい時は確定のEnterの後もう一回Enterを押して次のブロックに書き続けられます。
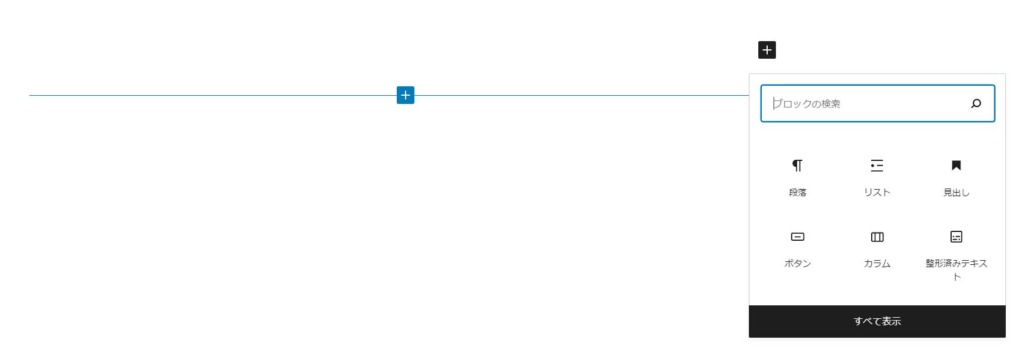
右端の + ボタンからブロックの種類を選ぶ事も可能です。
- ブロックの選び方
-
- 右端の + ボタン
- ブロックとブロックの間にマウスをあてると表示される青い線と + ボタン
- 空のブロック上で半角「/」
最近使ったブロックが表示されるので選択、そこになければ
すべて表示
をクリックして一覧表示から選択

- 意図せず文字が入れ替わる
-
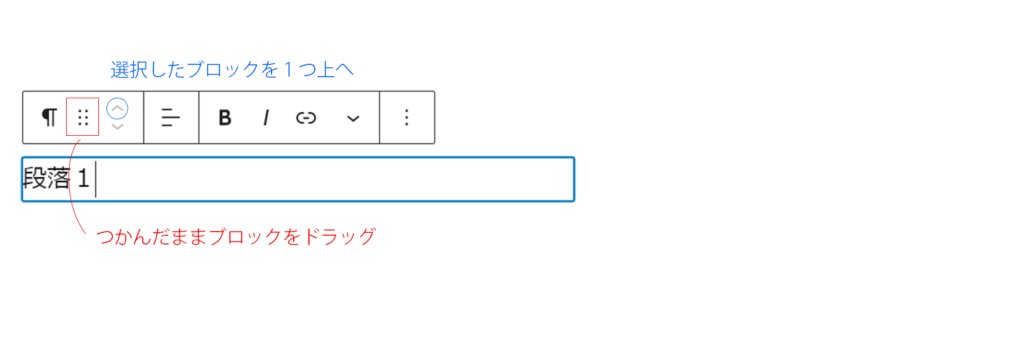
ブロック単位で移動が可能です。メニューの上・下矢印をクリックして1ブロックずつ移動もできますし、6点
をつかんだままドラッグして任意の場所へ移動も可能です。
または、ページの最下部に階層が出ていますので、そこをクリックする事も出来ます。
文章 → カラム → カラム → 段落
- 入れ子構造にした親要素を選択したい
-
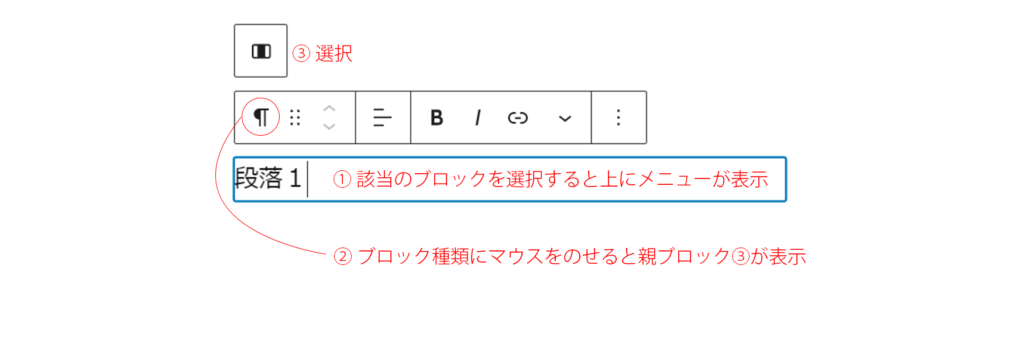
①親要素を選択する場合は子要素を選択
②上部にメニューバーが表示されるのでブロックの種類にマウスをのせると、
③上部に親ブロックが表示されるので、クリックして選択
(テーマによっては子要素を選択するだけで親要素を表示)

- 昔のエディタみたいにHTMLで書きたい場所がある
-
「クラシック」「カスタムHTML」ブロックで可能になります。
- クラシック メニューバー右側縦3点
ボタンから「HTMLとして編集」と「ビジュアル編集」を切り替えれます - カスタムHTML メニューの中の「HTML」と「プレビュー」で切り替えが可能です。
- クラシック メニューバー右側縦3点
- ブロックを消したい
-
ブロックをクリック
ブロックのメニューバー右側縦3点
ボタンから、「ブロックを削除」 - + や空のブロックのスペースはお客様も見えるの?
-
エディター上だけの事なので、メニュー等と同じ扱いでお客様には見えません。
空のブロックがありスペースが空いている様に見えても、保存してプレビューで見ると空のブロックによるスペースはないかと思われます。
一度下書き保存してプレビューでご確認下さい。
初期画面(メニューバー)

- 投稿一覧へ
- ブロックの追加
- ツール/選択
- 元に戻す(操作を戻す)
- やり直す(操作を進める)
- コンテンツ構造
- ブロックナビゲーション
- 歯車マーク サイドバー表示/非表示 (以下表示で説明)
- ステータスと公開状態 公開設定が行えます
- パーマリンク 一度保存した後編集可能(英字が望ましい)
- カテゴリー
- タグ
- アイキャッチ画像
- 抜粋 要約文を入力すると、自動で表示するテーマであってもこちらが優先されます
- ディスカッション コメント・ピンバックとトラックバックの許可設定
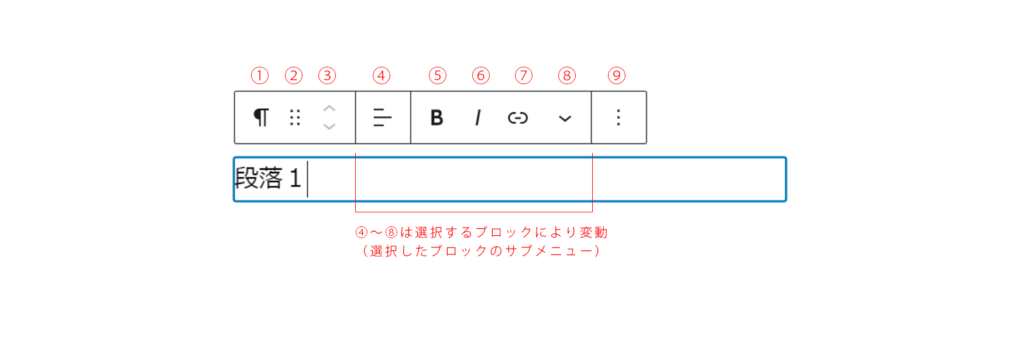
ブロックのメニューバー

- ブロックタイプまたはスタイルを変更
- ドラッグ
- 上に移動 / 下に移動
- テキストの配置を変更(テキスト 左寄せ・中央寄せ・右寄せ)
- 太字
- イタリック
- リンク (新しいタブで開く をボタンで指定)
ボタン- インラインコード 文中に
コードを入れる<code></code> - インライン画像 文中に画像
 を入れる
を入れる - キーボード入力 ああ
<kbd></kbd>ユーザーが入力する内容である事を示す - テキスト色 ああ
- 上付き ああ
- 下付き ああ
- 取り消し線 あ
あ
- インラインコード 文中に
ボタン- 追加設定を非表示 右の設定サイドバーを表示/非表示
- コピー
- 複製
- 前に挿入
- 後ろに挿入
- 移動
- HTMLとして編集
- 再利用ブロックに追加 他の記事でも使える様にブロックを登録(1つ編集すると全て適用)
- グループ化
- ブロックを削除
ブロックの種類
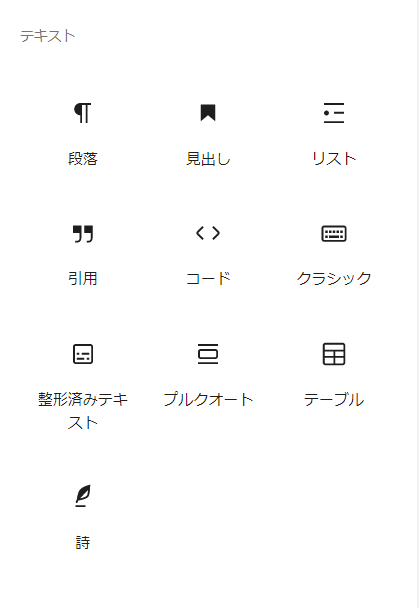
テキスト

- 段落
- 見出し H1~6まで選択
- リスト ・と番号を選択
- 引用 書籍や記事を用いる場合の文章と引用元・参照元を記載
- コード コード用ブロック
- クラシック 旧エディタの様に扱えるブロック
- 整形済みテキスト 改行は改行として扱われ見たまま表示される
- プルクオート 引用を目立たせるデザイン
- テーブル 表
- 詩 段落より文字が小さい
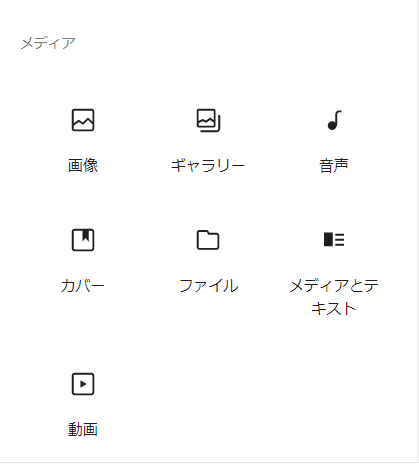
メディア

- 画像 画像を選んでアップロード・メディアライブラリから選択・urlから挿入し、キャプション スタイルを選ぶ
- ギャラリー 画像を複数選んでギャラリー表示
- 音声 音声ファイルを追加
- カバー 画像を背景にテキスト
- ファイル
- メディアとテキスト メディアと横並びにテキスト
- 動画
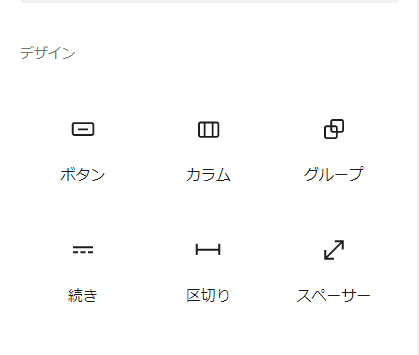
デザイン

- ボタン
- カラム 様々な比率のカラムを選択できる
- グループ ブロックのグルーピング
- 続き 続きを非表示にし、クリックで読ませる
- ページ区切り 次ページに
- 区切り
- スペーサー 余白を入れる ドラッグでサイズ変更
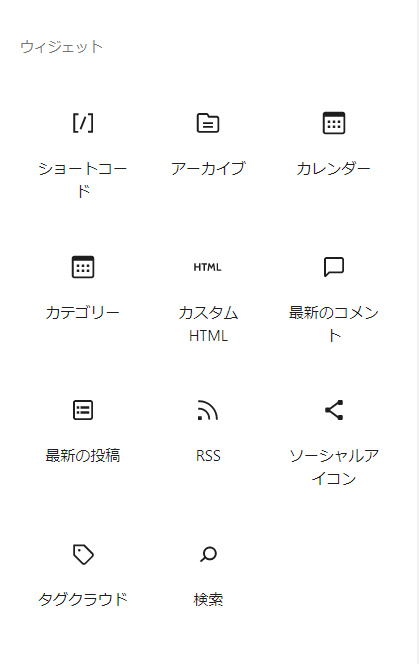
ウィジェット

- ショートコード ショートコードを挿入
- アーカイブ 年月で分けたアーカイブをリンク付きリストで表示
- カレンダー
- カテゴリー 投稿のカテゴリーをリストで表示
- カスタムHTML HTML入力をし、ブロック内でプレビューが見れます
- 最新のコメント 最新のコメント一覧を表示
- 最新の投稿 最新の投稿一覧を表示
- RSS RSSまたはAtomフィードの投稿情報を取得して表示
- ソーシャルアイコン 各種ソーシャルアイコン
- タグクラウド タグクラウドを表示
- 検索 検索フォーム
※その他 各種埋め込み あり (Twitter Youtube 等)
慣れて来たら
マークダウン記法で早く記事を書いていく事が出来ます。
初めての方はパソコンのショートカットのコピペの様に、
まずは全部覚えようとせずに本当によく使う物だけを覚え、使ってみたらどうでしょうか?
- 見出し1は #スペース (以下#の数分見出し数値)
- リスト ー(ハイフン)スペース
- 引用 > スペース
慣れて来て、(こんな機能欲しいな)と思ったタイミングで調べてみて、少しずつ取り入れていくのが良いかと思います。
私は何でもそうですがまずは気負わず少しかじってみて、(便利!)(楽しい!)と思った物だけを継続していく様にしています。
そこは良し悪しあるし性格ですが。何でも楽しんで習得出来た方がお得なので!
この記事を読んで、使わないと決めていた方でも(減るもんじゃなし、もう一度くらいブロックエディタ使ってみるか)って思って頂けたら幸いです。
では、皆さん良いWordpressライフを!