私は長ーい説明書を読むのが苦手です。
いつも、自分のテンションが上がる成果物を初心者向けに説明してくれるサイトや動画を探して、まず作って全体像を把握したいと思っています。(まず何も見ずに触り倒す事の方が多いですが)
そこから、やっと必要な箇所だけピンポイントで調べにいくなり説明書の該当箇所を探しに行く気になれます。
最初から説明書を読んで網羅するに越したことはないのでしょうが、やる気が出る方が良いに決まってる!という自分に甘い考えの持ち主であります。
性格でそうなっていっただけの話ですが、遅延評価勉強法・パラシュート勉強法というカッコよさげな言葉があるのであえてそのスタンスをとって行こうと思います。
世の中にはきっと私と同じく、細かいことは良いからまず手を動かして成果物が見たい!という同士がいるはず!
という事で、私の愛してやまないノートアプリNotionの、推し活をします。
初見の方にNotionの素晴らしさが伝わり、網羅はしないけどだいたい把握できて、ちゃんと肝までやるページを考えました。
初めの一歩的な物を、1ページ一緒に作ってみましょう!
一度作ればNotionの高機能さに興奮するはず!モチベが上がった所で、巷に沢山ある網羅する系の記事を読んでみると、スッと入ってくると思います。
連携に興奮しない方はご遠慮ください。(冗談です。)
Notion推しポイント
- マルチデバイス対応 iOS( iPhone iPad )Android Windows Mac (EverNoteのようなデバイス制限なし)
- 自分好みにカスタマイズ アイコンやカバー画像を設定可能
- 優れたUI/UX 弊社デザイナーも、操作画面が美しいと言っていましたが、日々使うので重要ポイント。操作も直感的
- コードを保存 1クリックでコピー可能(言語を選ぶと言語ごとのシンタックスハイライト[可読性を上げる為の色分け]で見やすい)ノンプログラマーでもよく使うひな型テキストを1クリックでコピー、ペーストしたい方や、ブログを書くのにちょっとしたコードを保存したい方は多いのでは?
- ページを公開したり、グループで共有が可能
- データやページの整理 WEBページのようにページに階層を持たせる、移動する、ページへリンクをはる事ができ、直感的に整理ができる。※データに関しては以下でご案内
データベース
社会人が馴染み深い物という事で、Todoリストと顧客データのテーブルを紐づけます。
Notionではテーブル=データベースとなります。ソート・フィルターが使え、「チェックをしたら非表示にする」などの細かいルールが設定できます。
また、表示が切り替えられるのも大変便利で、デフォルトはテーブルビューですが、ボード・ギャラリー等のビューを作成し、ボタン一つで切り替える事が可能です。
また、データベース同士を関連付け(紐づけ)る事ができます。
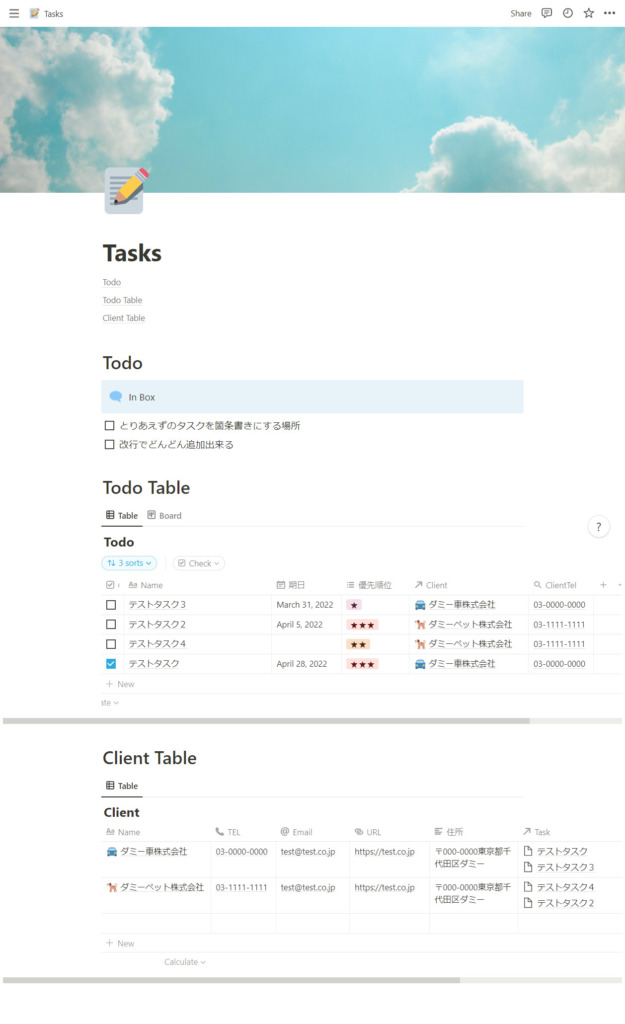
今からご紹介するページは私が実際に使っている仕事の管理を、説明用に極々シンプルにした物です。
慣れてきたら、テーブルを増やしたり項目を増やしてご自分の使いやすいオリジナルTodoリストにブラッシュアップしてください。
作る物
- ページ
- 簡単Todoリスト (タスクの仮置き場として)
- Todoリスト テーブル(データベース)
- Clientリスト テーブル(データベース)

実践
Notion公式 サインアップすればブラウザで始める事ができます。(アプリ利用可ですが、まずはお試しなのでサクッとブラウザで始めましょう)
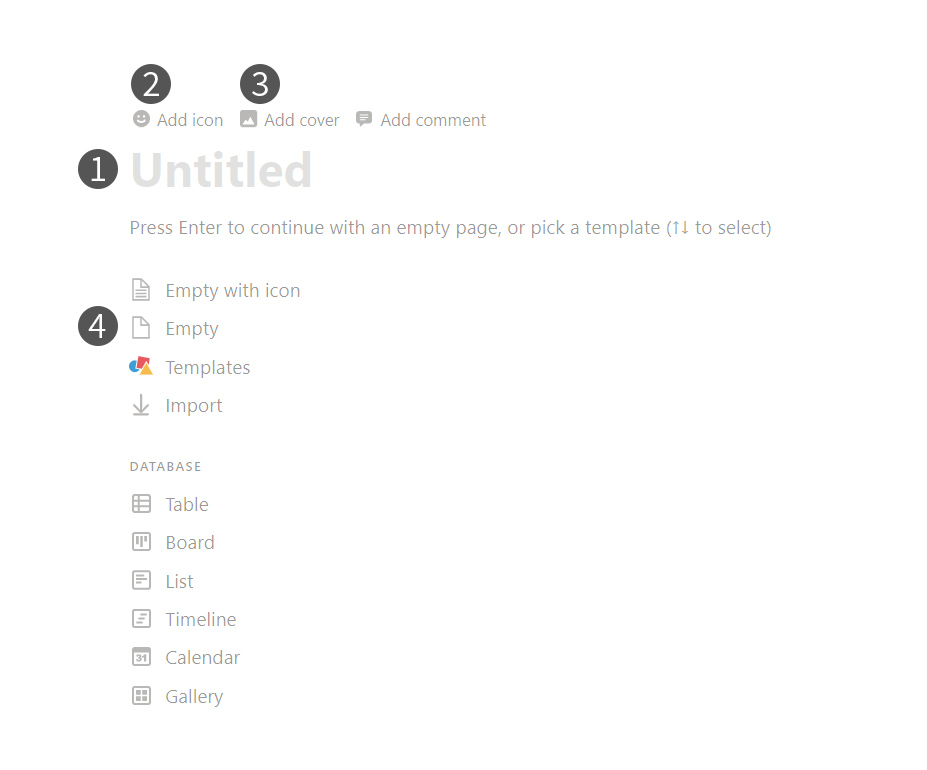
まず左のサイドバー PRIVATEにカーソルをあてると「+」が出るのでクリック
(Notionはカーソルをあてるとボタンが出てくる箇所が多いので、今後画像や説明がご自身の環境にない場合はカーソルをあててください)
Notionはページに階層を持って子ページを作れますが、今回は階層の一番上になります。
Notionはブロックエディターなので、テキストや見出し、画像など全てブロックで追加します。
何種類か追加の方法があるので、以下の好きな方法を選んでください。
ブロックの追加方法
- ブロックの前にカーソルをあてると出る+ボタンをクリック ブロックを選択
- 半角で / ブロックを呼び出す 出て来たブロックをクリック (/の続きをかいていると絞れてくるので一番上でEnter)
- マークダウン記法で書けるブロックもあります(半角)
h1 …「#」+「スペース」
リスト…「-」+「スペース」
チェックリスト… []
(本記事では詳細は割愛させていただきますが、沢山あるので興味が出たらお調べください)
※今後、①②の方法で全てのブロックを呼び出せますのでブロックの種類は / *** と記載します。
追加するブロック
- 目次 / table of contents(見出しを作ると自動で追加されていく)(長いページに有効)
- / h1見出し Todo
- / callout アイコン付きテキストで目立たせる In Box アイコン変更
- / to-do list一旦何も考えずに入れれるタスクの仮置き場を作ります
(マークダウン記法:半角の状態で「」を打つと、チェックボックスが出る)
一旦作っておくと行末にカーソルがある状態から改行でチェックボックスが出来るので、思いつくままにTodoリストがサッと書き込めます。
行頭の「+」の右隣にさいころの目のような6点のマークをドラッグする事で順番を入れ替える事ができます。
私は会議中や思いついた際に取り急ぎメモをする用途として使っており、軽いタスクはこのまま終わったらチェックし完了、重要なタスクはこれから作るTodoテーブルに移し完了、というルールで使っています。
ここには完了したら削除して良いタスクしかないので、完了が溜まってきたらまとめて削除します。 - 次のテーブルの為の見出し / h1 Todo Table (これで作った見出しが2つ自動で目次にリンク付きで反映されるので、試してみてください。)
テーブルの作り方
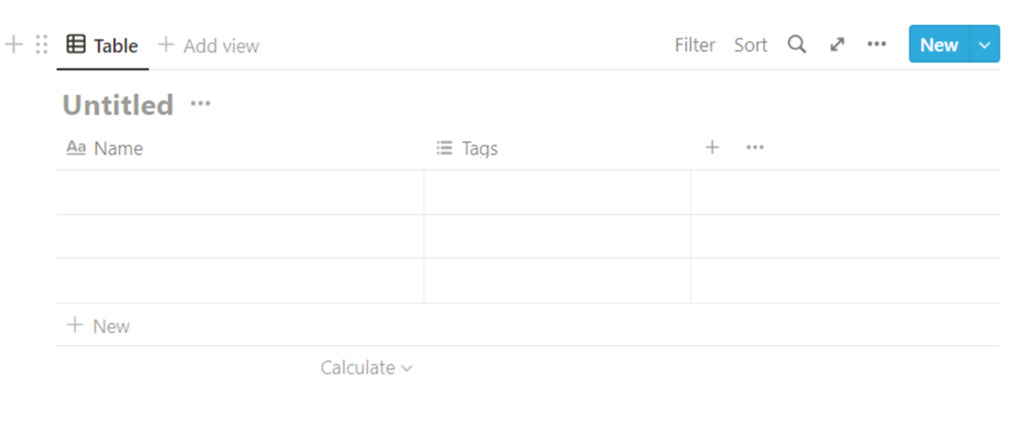
/ database – inline 複数のテーブルを並べるのでページ内に作る inline を選びます。
空のテーブルができます。

まず一つ目のテーブル「Todo Table」で説明します。
- Untitledにテーブル名をつける「Todo Table」
- 項目デフォルトのNameはその行の名前として使う(項目名は変更可)
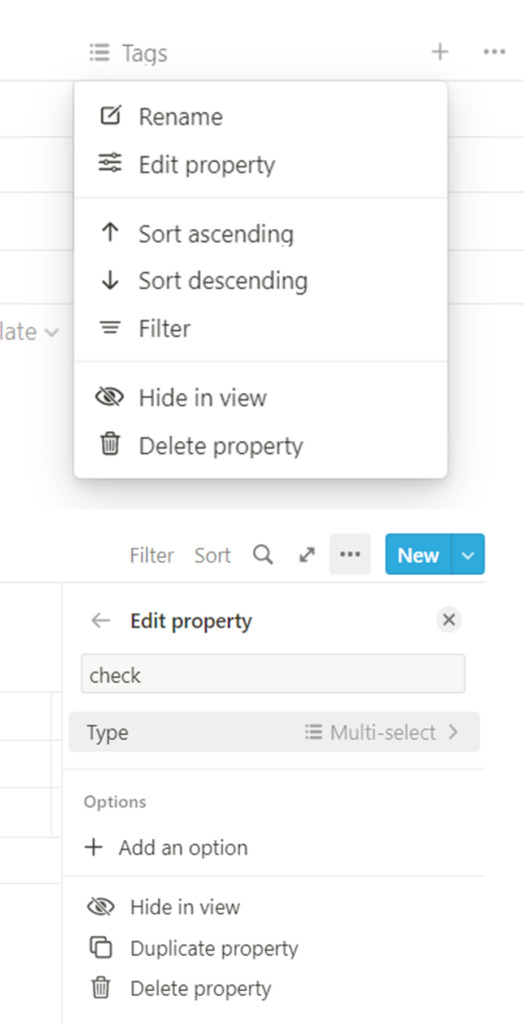
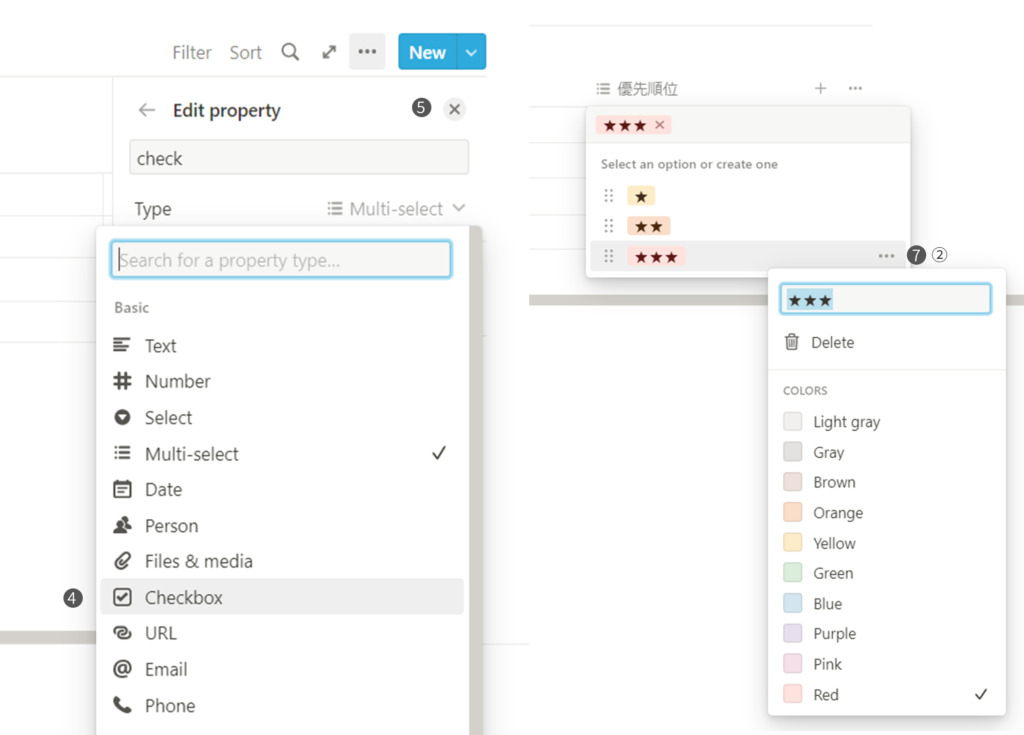
- 項目デフォルトのTagsをクリック Rename「check」
- Type を変更「checkbox」 右上「×」ボタンで閉じる
- 項目名をドラッグして先頭の列へ 列の中間にカーソルをおき色が変わったらドラッグして幅を調整
- 次の項目からは右隣の+で増やして③~⑤を繰り返す
- 「期日 : Date」
- 「優先順位 : Select」
- 一行目のデータに値を入れて、幅を整える
- 期日をクリック カレンダーで日付をクリック
- 優先順位 選択項目を作る「★★★」Create 「★★」Create 「★」Create
出来た選択項目の上にカーソルをあて、右の「…」をクリック 好きな背景色に変える

同様に、二つ目のテーブル「Client Table」を作る。
項目名「Name」そのまま使う「TEL : Phone」「Email」「URL」「会社住所:Text」
ClientのNameにはクライアントの業種を連想させるアイコンをつけると一目でどの案件か分かって効率が良いです。(会社のロゴをアップロードする事も可能)
Nameの行の上にカーソルをあてると、「Open」マークが出るのでクリック
子ページになっているので、アイコンやカバーがつけられます。
表に出ているデータだけでなく、そのクライアントに関する情報をページに書き込んでいく事もできます。
(デフォルトでパンくずリストがあるので、どの階層にいるかはそちらで確認)
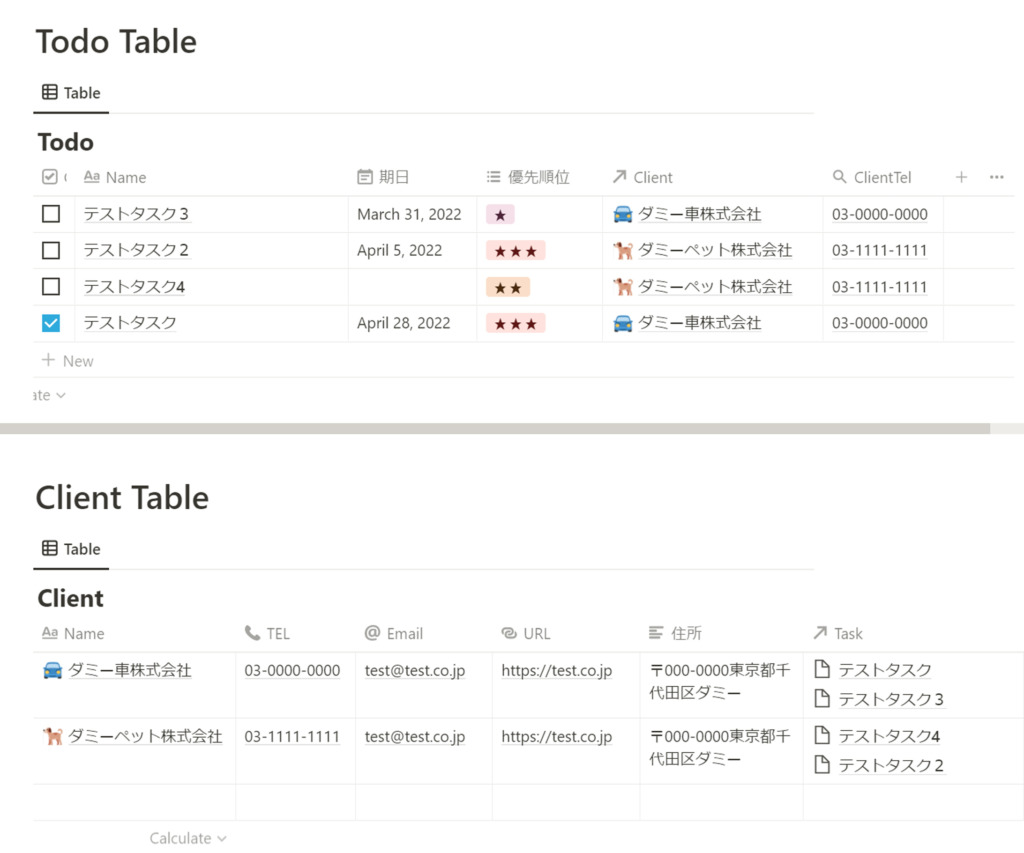
現在 「Todo Table」と 「Client Table」 2つのテーブルがあります。
分かりやすいように複数行ダミーを入れてください。
Todo Tableに、Clientを紐づけます。
Relation 関連付け
- 元のテーブルの新しい項目(列)を+で作成
- 名前を変更(今回はClient)
- Typeを選択 Basicの下Advancedの中から「Relation」を選択
- データベースが複数出てくるので、紐づけたいデータベースを選択(なければ検索)
- 右上の「×」ボタンを閉じる 連携の準備完了
- 作成した項目の一行目をクリック 該当のクライアントにカーソルをのせると頭に+ボタンが出るので選択
- クライアントのアイコン込みで、クライアント名が表示
- Client Tableに自動で「Related to テーブル名」という項目が出来ているので、項目名を変更「今回はTask」
- 紐づけが出来ました。どちらのテーブルからもクリックで該当の詳細を確認できます。
Rollup 関連付けたデータの値を参照
先ほど紐づけたクライアントの他の項目をTodoTableで参照する事ができます。
例えば、このTodoリストが頻繁にクライアントへ電話をしてタスクを完了させる物だった場合、社名だけではなく同時に電話番号を表示してくれたら便利ですよね。
- 新しい項目(列)を+で作成
- 名前を変更(今回はClient Tel)
- Typeを「Rollup」
- Relationを「Client」
- Propertyを「TEL」
- 右上の「×」ボタンを閉じる

逆に、Client Table からTodo TableをRollupする事も出来ます。
例えば、クライアントテーブルからするとタスクだけ並んでいても進捗が分からないので、Rollupでcheck項目を参照すれば、チェックが終わっているかどうかがクライアントテーブルだけで分かります。
テーブルにカーソルをのせると一番上に出る項目「ビュー」「フィルター」「ソート」でテーブルの設定が可能です。
(その後ろにある虫眼鏡マークのサーチから、テーブル内の検索もできます)
テーブルビュー追加方法
- テーブルにカーソルをあてると、左上のデフォルトのビューであるTableの右の「+Add view」をクリック
- ビューに名前がつけられます。好きなビューを選択
Add view- Table(デフォルト)
- Board
- Timeline
- Calender
- List
- Gallery
- Group by で何をどのグループを基準にするか選択
- 目のマークをクリックで、そのビューでの項目非表示
- 各ビューごとに詳細設定があるので、色々いじってみる
- 右上の「×」ボタンを閉じる
- フィルター・ソートはビューごとに設定可能
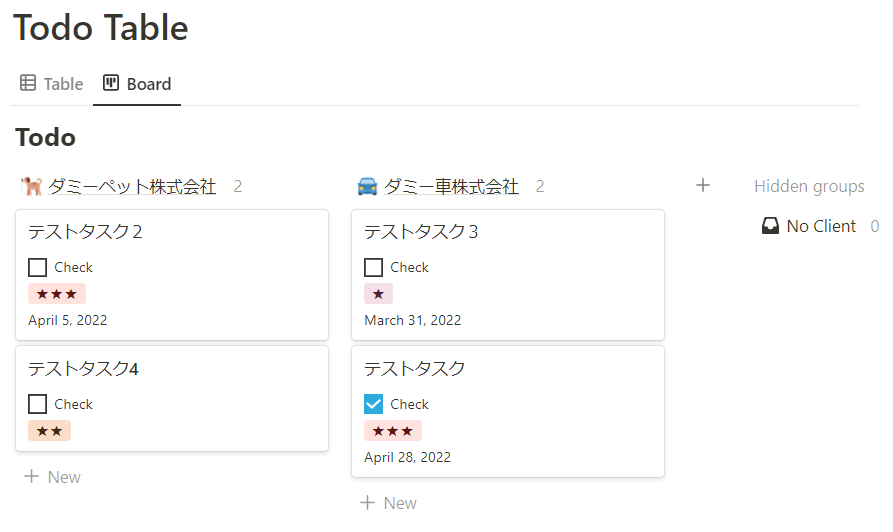
今回はTodoTableに、Boardを追加します。
Add viewでBoardを追加
Group by 「Client」
どの項目を表示させるか、←Group からView options まで戻り、Propertiesから設定をします。
目に斜線のアイコンをクリックするとShown in boardに移り表示できます。今回はcheckと優先順位と期日を表示させます。
ドラッグで項目の表示順を入れ替えれます。(Nameはデフォルトで固定一番上表示)
設定が完了したら 右上の「×」ボタンで閉じます。
テーブルとボードでビューを切り替えれるようになりました。

フィルター機能:表示を絞る
Todo Tableでチェックが入り終了したタスクの表示・非表示を切り替えます。
こちらは各ビューごとに設定できるので、今回はテーブルに設定します。
- Filterをクリック
- checkを選択
- Uncheckedを選択
- テーブル名の下に出来た青いフィルターで、いつでも逆にしたりクリアにする事ができます。
※より頻繁に全件表示・チェックなしを切り替える場合は、テーブルビューをもう一つ作成し片方にフィルターをかければ1クリックで切り替えれます。
ソート機能:並び順を変更
- Sortをクリック
- 基準の項目を選択
- Ascending 昇順
- Descending 降順
Todo Tableの並び順を変更します。今回の場合は
- 「Check」入っていない順 Ascending
- 「期日」短い順 Ascending
- 「優先順位」高い順 Descending
まとめ
完成しました。いかがでしたか?
こんな高機能なカスタマイズ性のあるノートアプリ、他にありますでしょうか
私は自分仕様にカスタマイズするのが大好きなので、Notionの自由度にとても惹かれます。
昔「恋に落ちるエディター」からはすぐに浮気をした私ですが、Notionこそ恋というより、もはや愛。
脳みそのメモリが少ない私は、とにかく覚えておかなくてはいけない事やアイデアは、Notionに吐き出し頭をからっぽに出来るように心がけています。
インプットもアウトプットも、慣れてしまえばノンストレスでどんどん整理しながら書いていけるのでアイデア整理にも最適。
数年前長年使っていたデジタルメモにも膨大なデータが入っていましたが自由な階層をもっていなかったので基本は検索で探しにいかなくてはならず、よく「その検索ワードを思い出せない!」という悪夢に見舞われていました。
その点Notionは工夫次第でWEBページのようにそもそもがアクセスをしやすいように作る事が出来ます。
仕事もプライベートもNotionがない世界はもはや考えられません。
デザインも余白が大事と言いますが、人も同じですよね、脳みそにも余白(遊び)を!
Notionの有能さとこの脳内デトックス感が少しでも伝わると嬉しいです。
また、Notionはどんどん進化しています。
昨年あたりに日本語対応したとか、実はこの記事を書いている最中にも仕様が変わりました。
画面が変わったので撮ったスクリーンショットが全て無駄になり色々修正が必要でしたが、更に直感的で使いやすくなりました。
この1ページを作ってみて興味をもっていただけたら、是非自分好みにカスタマイズ・新しいデータベースを作っていって欲しいです。
ではみなさま、脳内デトックスライフを!